How does javascript work in the background (Part 1)
Introduction
Hello, community 🙌🏻,
Right now javascript is one of the most popular programming languages in the world.
In this blog, I will share the most important concepts about javascript that you have to know as a web developer.
1. Thread of execution and Global execution context 💡
As we know javascript is a single thread language this is mean that every javascript code executes line by line using Thread of execution, and this process happens inside a container called the global execution context.

Maple
But this global execution context can contain lines of code and also functions, so how can javascript handle this situation?
The answer is that every function in javascript has its own execution context, when a function gets invoked javascript will create a brain new execution context then the thread of execution will switch from the global execution context to the brain new execution context and starts running function’s code line by line, Javascript manages all the execution contexts with something called Call Stack.
2. Call Stack (Last In First Out) 🧮
By default, the call stack contains the global execution context, when a function gets invoked javascript push it inside the call stack so the thread of execution switch from global to this new execution context, and when the function has done javascript will remove it from the call stack then the thread of execution go back to the global.

Maple
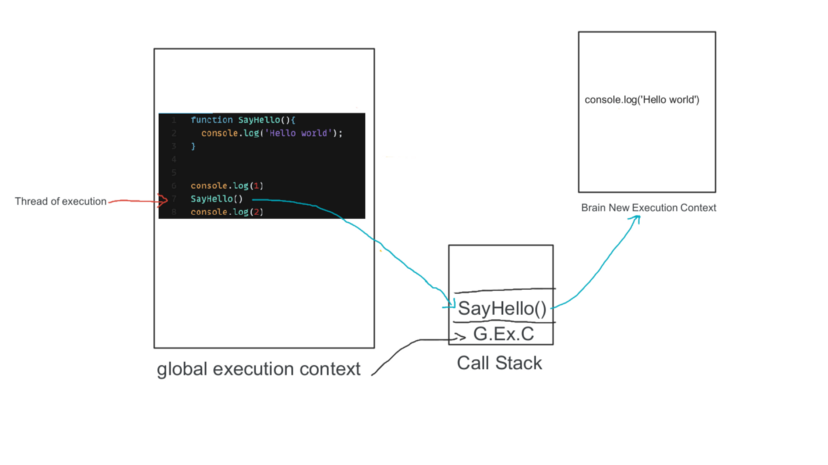
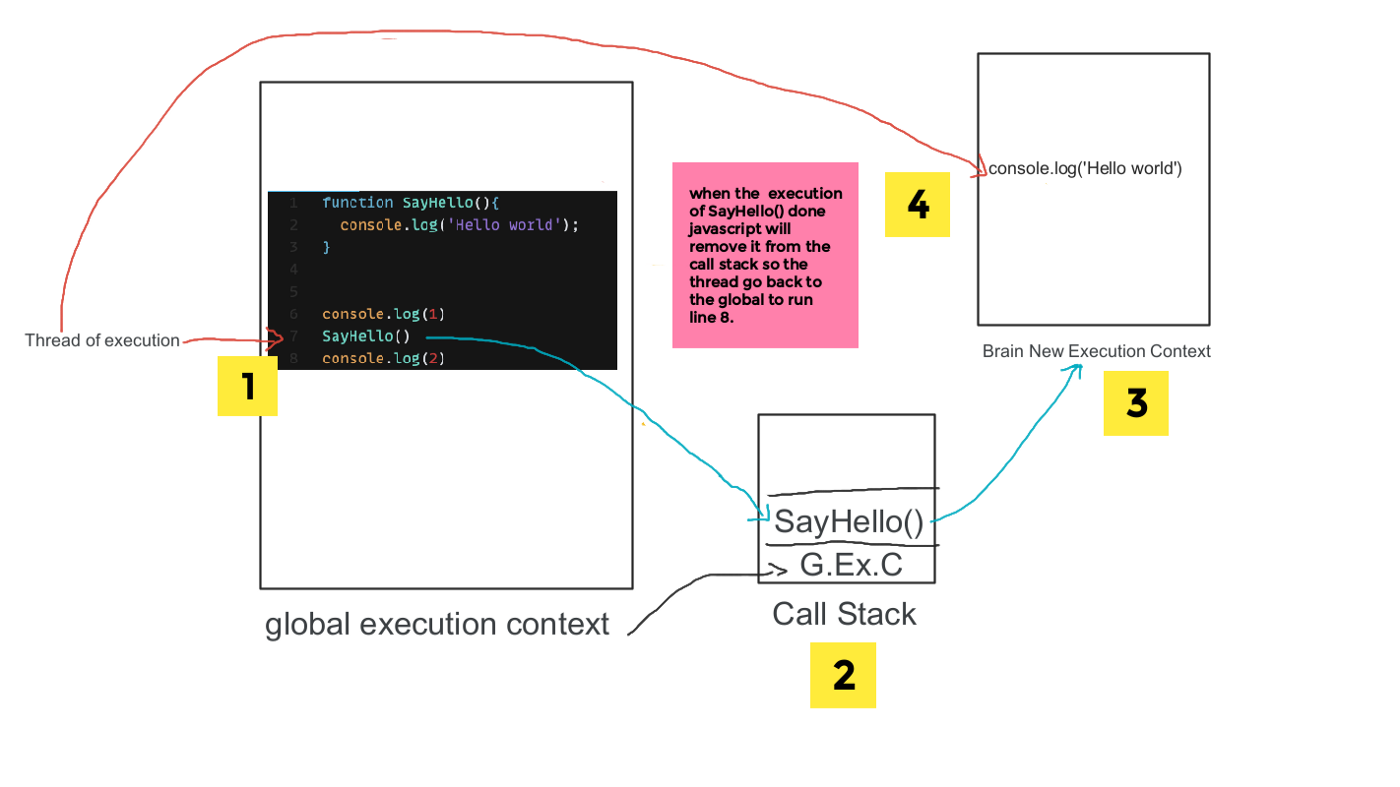
In this example when the thread of execution comes to line 7 javascript will figure out that this is not a simple line of code, but it is a function call, so it will push this function into the call stack and create a brain new execution context so the thread of execution switch from the global to this new execution context and go throw the code of SayHello() line by line.

Maple
3. CallBacks, CallBack Queue and Event Loop ➿
Javascript is a single thread language it can’t handle many operations in the same time but what makes it very powerful is its asynchronous nature this is mean that javascript when executing an asynchronous operation didn’t wait for the result of this operation because waiting the result of an asynchronous code will make it a slow language (example get data from database). So the idea is to run any asynchronous code without waiting for the result and jump to the next line when the result is ready javascript gets it using callBack functions. To simplify, a callback function is a normal function gets executed when an asynchronous operation is done in order to get or manipulate the result.
But the question now is where javascript stores these callback functions and how can it manage their order?. The answer is CallBack Queue basically it is a simple queue (first in last out) used just to store callback functions until the asynchronous operation is done.

Maple
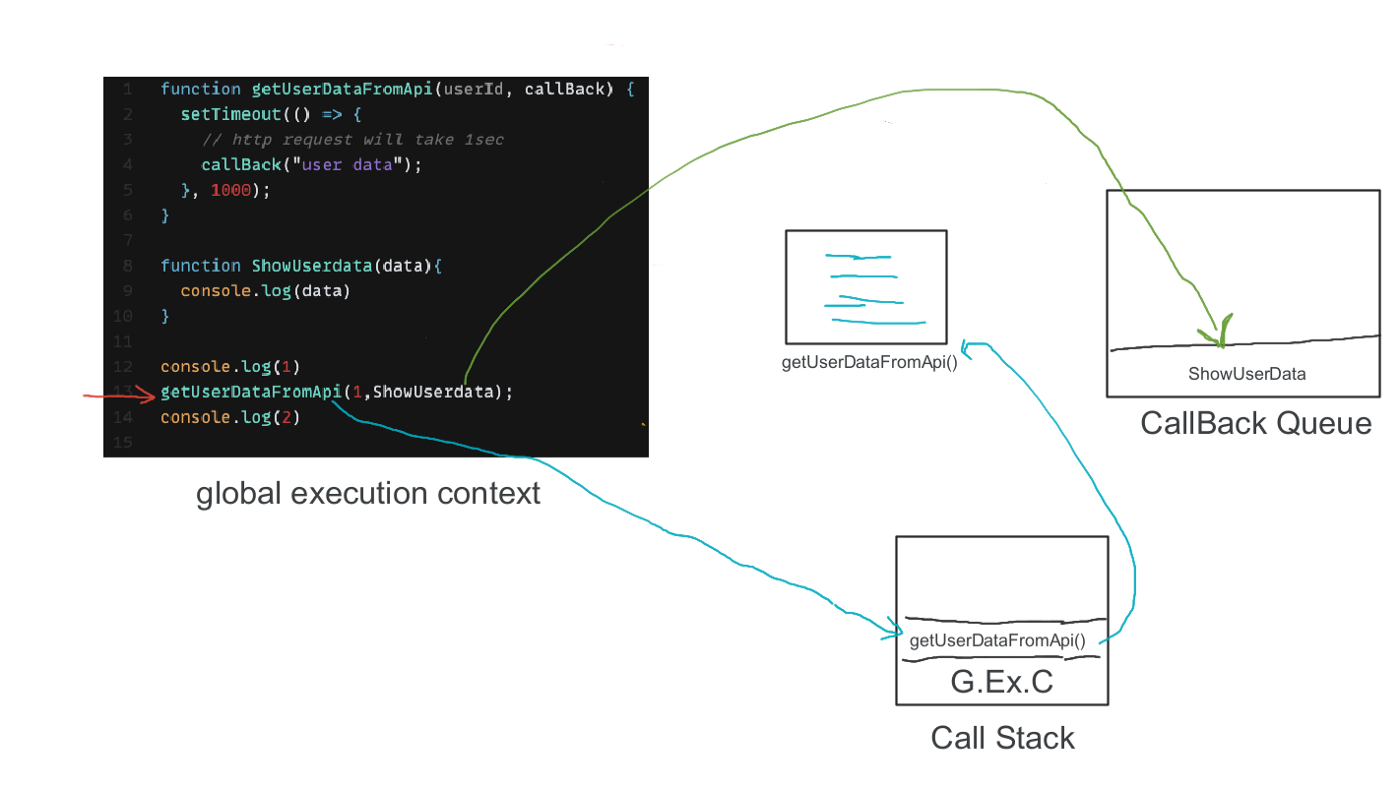
In this example, we have an asynchronous function called getUserDataFromApi this function will take 1 second to get the data I used setTimout function to simulate the real HTTP request, to get the result I passed a callBack function called ShowUserData takes userdata as an argument and console log it.
Let’s what will happen when the thread of execution runs the function getUserdataFromApi() at line 13 :

Maple
When the thread arrives at line 8 getUserdataFromApi() will be pushed into the Call Stack, a brain new execution context will be created, and the callBack function ShowuserData will be pushed into CallBack Queue.
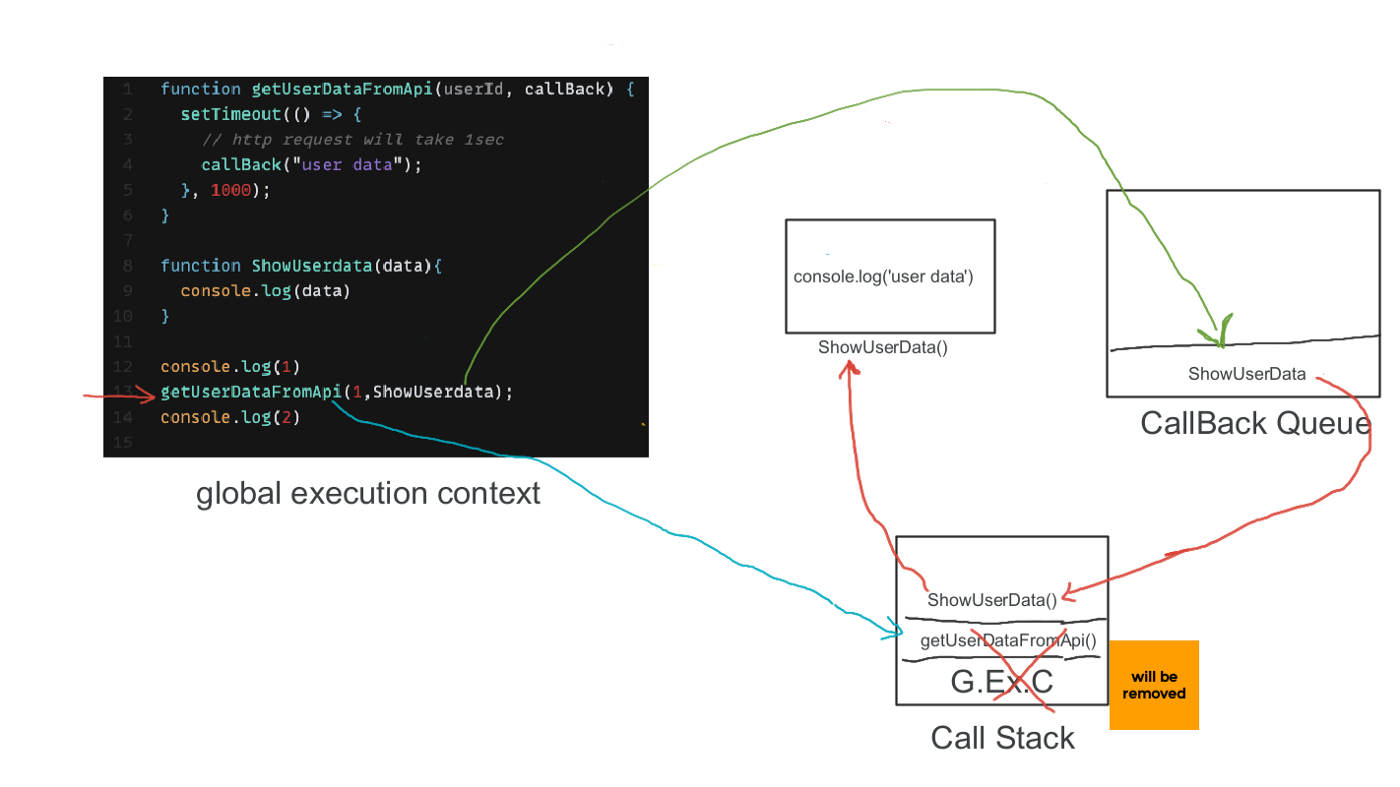
javascript will not wait 1 sec for the result, but it will remove getUserdataFromApi() from the call stack and go back to global to execute the next line and console log the number 2.
After 1sec the result will be done and the call stack will be empty then javascript will remove ShowUserData() and push it into the call stack and a brain new execution context will be created.

Maple
There is an important information you need to know that any function in the callback queue will be pushed into the call stack just when this call stack is empty, but the question is how javascript will know if the stack is empty or not?
Here we introduce the Event Loop, which is responsible for checking if the stack is empty or not. If the call stack is not empty even after 2 sec, the ShowUserData will wait for more time.
The output of our example will be :
1
2
user data
